Trong một layout website thường sẽ có những ICON giúp website đẹp và thân thiện hơn, và ngoài ra các ICON đó còn có tác dụng điều hướng người dùng.
Font Awesome 5 Pro là một thư viện chứa các font chữ ký hiệu hay sử dụng trong website. Font chữ ký hiệu ở đây chính là các icons mà ta thường hay sử dụng trong các layout website.
Trước đây để tạo các ICON đó ta phải thực hiện cắt chúng ra từ file PSD và dùng CSS để gán background hoặc dùng thẻ img để đưa ICON đó vào. Tuy nhiên hiện nay chúng ta đã có giải pháp khác đó là sử dụng Symbol Font (font chữ kiểu ký hiệu). Hiện nay có nhiều thư viện Symbol Font nhưng mạnh nhất và hay sử dụng nhất là Font Awesome vì nó đơn giản và dễ sử dụng.
Font Awesome được xây dựng thành nhiều định dạng file font khác nhau như file otf, eot, ttf, woff, svg, … Vì vậy bạn dễ dàng đưa vào sử dụng và hầu hết các hệ điều hành máy tính hiện nay đều chạy được.
Ngoài các icons thông thường ra thì bạn có thể tạo các icons động bằng cách kết hợp với CSS3.
Nếu bạn sử dụng Bootstrap để xây dựng CSS cho website thì sẽ dễ dàng nhận thấy sự cần thiết của Font Awesome bởi vì chúng kết hợp với nhau khá là tốt và tạo ra các sản phẩm khá là bắt mắt.
Hướng dẫn sử dụng Font Awesome
+ Vào trang chủ Font Awesome để tải bản free hoặc mua luôn bản full. Chúng ta sử dụng thư mục web-font-with-css nhé. Hoặc bạn tải gói Fontawesome 5 Pro ($60) phía dưới.
+ Thêm font-awesome vào file html bằng cách thêm thẻ link vào thẻ head, chỉ đường dẫn đến all.css
<link rel="stylesheet" type="text/css" href="icon/css/all.css">Vào mục Icon, tìm icon mà mình muốn dùng.

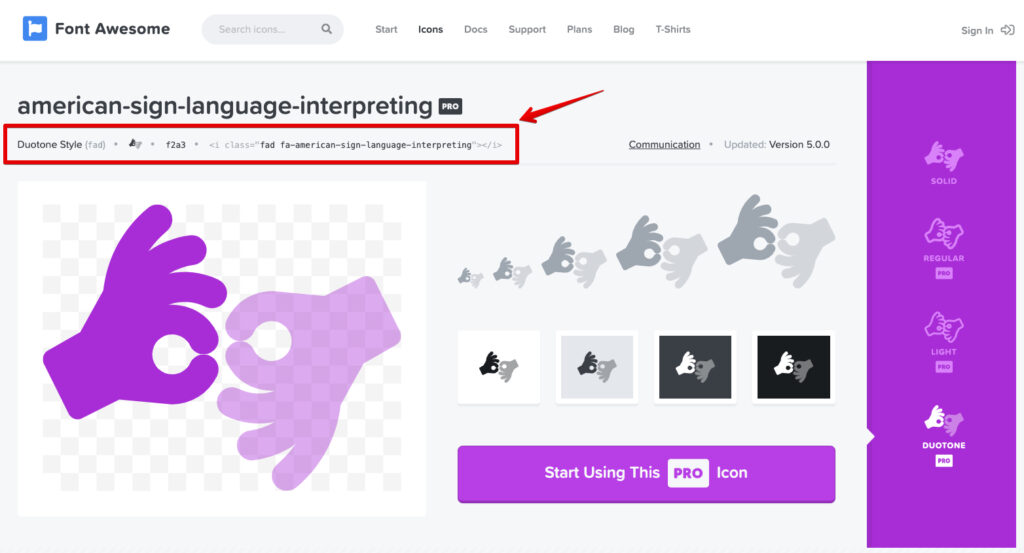
Chọn vào icon muốn dùng, copy tên class và sử dụng.

Và paste vào website ở vị trí mong muốn.
Đối với Duotone Icons mới nhất.
Cũng như các anh em của nó Duotone Icons sử dụng class fad làm prefix. Bạn có thể truy cập link để lấy list icon và code.
Basic markup

<div class="fa-3x">
<i class="fad fa-camera"></i> <!-- a duotone style camera icon -->
<i class="fad fa-fire-alt"></i> <!-- a duotone style fire-alt icon -->
<i class="fad fa-bus-alt"></i> <!-- a duotone style bus-alt icon -->
<i class="fad fa-fill-drip"></i> <!-- a duotone style fill-drip icon -->
</div>Bạn có thể vào link này để xem các cách sử dụng Duotone Icons khác

Version Font Awesome 5.15.4 Released August 4, 2021
- Đã thêm các biểu tượng mới liên quan đến COVID-19.
- Đã thêm khả năng chỉ định ID mask và ID tiêu đề cho SVG với JS cho phép các công cụ kiểm tra ảnh chụp nhanh nhận được kết quả có thể dự đoán được khi thực hiện kiểm tra.
- Đặt hiển thị phông chữ rõ ràng để chặn những cảnh báo hiển thị phông chữ trong các công cụ như Lighthouse.
- Đã sửa lỗi phiên bản 4 font face khai báo thuộc tính shim src có cảnh báo về định dạng tệp phông chữ không chính xác.
- Đã sửa tên họ phông chữ thành ‘Font Awesome 5 Free’ cho các bộ dụng cụ miễn phí khi sử dụng các yếu tố giả.
- Tính năng phát hiện xung đột
- Đã xóa biểu tượng tripadvisor theo yêu cầu của Tripadvisor
- Đã tạo font-family khớp với chữ hoa chữ thường cho phiên bản SVG + JavaScript của Font Awesome
Version Font Awesome 5.15.3 Released March 16, 2021
Giúp phổ biến về các khuyến nghị vệ sinh và các sáng kiến khác để chống lại COVID-19! Sử dụng các biểu tượng này trong các dấu hiệu, lời nhắc, ứng dụng theo dõi, v.v.
Version Font Awesome 5.15.2 Released January 13, 2021
- Đã thêm các biểu tượng mới liên quan đến COVID-19.
- Biểu tượng thương hiệu mới deezer, edge-inherit, google-pay, rush, tiktok và unsplash.
- Đã cập nhật biểu tượng thương hiệu bandcamp, google-plus, tripadvisor và yahoo
- Đã thêm các biểu tượng thương hiệu được tài trợ bởi guild, innosoft, instalod, hive, ns8 ,opus-deploy, perbyte, unsharted, watchman-monitor và wodu
- Đã xóa biểu tượng adobe theo yêu cầu của Adobe
- Cập nhật biểu tượng thương hiệu rocketchat
- Tính năng phát hiện xung đột hiện bao gồm Bộ dụng cụ khi kiểm tra xung đột
Version Font Awesome 5.15.1 Released October 5, 2020
- Đã thêm các biểu tượng mới liên quan đến COVID-19.
- Đã sửa tên phông chữ thành ‘Font Awesome 5 Free’ cho các bộ dụng cụ miễn phí khi sử dụng
- Biểu tượng thương hiệu mới deezer, edge-legacy, google-pay, rust, tiktok, and unsplash.
- Đã cập nhật biểu tượng thương hiệu bandcamp, google-plus, tripadvisor và yahoo
- Tính năng bao gồm Bộ dụng cụ phát hiện xung đột hiện
Version Font Awesome 5.14 Released July 15, 2020
Các phiên bản này bao gồm 126 biểu tượng mới!
Giúp thông báo về các khuyến nghị vệ sinh và các sáng kiến khác để chống lại COVID-19! Sử dụng các biểu tượng này trong các dấu hiệu, lời nhắc, ứng dụng theo dõi và hơn thế nữa.
Version Font Awesome 5.13 Released March 23, 2020
- 120 biểu tượng đã được thêm vào các biểu tượng mới liên quan đến COVID-19.
- Fix lỗi liên quan tới ID icon SVG
- Fix định dạng file không chính xác
Version Font Awesome 5.12 Released December 10, 2019
Thêm 357 icon mới (Area 51, Galaxy, Household)
Bản cập nhập v5.11.1 bao gồm 2 phiên bản Desktop & Web phù hợp nhu cầu sử dụng của cả Design và Front-end Dev
Version Font Awesome 5.11 Released September 23, 2019
- Strike up the Band. Chúng tôi đã thêm một loạt các biểu tượng âm nhạc và làm lại một số biểu tượng hiện có.
- Geek out giống như thập niên 1989. Cuối cùng bạn cũng có thể kích hoạt bản mixtape cũ, chụp một tấm hình Polaroid và khuấy động tâm hồn với boombox cỗ điễn .
- New Western-themed icons. Xáo trộn một trong số các biểu tượng này để làm cho trang web của bạn trở thành một ngôi nhà miền viễn tây thực sự.
Nếu có thắc mắc, hãy đặt câu hỏi bằng cách comment bên dưới nhé! )
Bộ Font Awesome 6 Pro đã ra mắt, nếu bạn quan tâm và muốn sử dụng cho website hoặc các thiết kế của mình thì có thể cập nhập thông tin và download từ link này: Font Awesome 6 Pro

Nếu như trước đây bạn đã từng cài bộ font này, và giờ cập nhập font mới nhưng không sử dụng được, bị lỗi hiển thị font, có thể xem cách fix lỗi tại đây







13 comments
Cho hỏi xài bản pro này có bị giới hạn 1 năm không ạ ?
Bản này là file source sài vô tư, chỉ là ko tự update version mới phải check tay thủ công
Cám ơn bạn đã cập nhật liên tục và chia sẻ. Chúc website bạn phát triển!
cảm ơn bạn rất nhiều
Cảm ơn bạn!
Cảm ơn bạn đã chia sẻ kiến thức và tài nguyên hữu ích tới cộng đồng
Hiện bản free đã có bản fontawesome-free-5.14.0-web.zip và bản version 16. Admin có bản pro mới nhất không update cho mình xin với
Mình đã update phiên bản 5.14, bạn có thể download, còn version FA6 đang beta chưa có chính thức, nên mình chưa hổ trợ nhé
À bên dưới có bản 5.14 rồi tuyệt quá, cảm ơn bạn rất nhiều
Cảm ơn bạn đã chia sẻ
ngon
Ran
Sử dụng như thế nào bạn?